Build a Sui NFT Mint dApp in Under 10 Minutes with the EthosConnect API, Step by Step (React, TypeScript & Ethos Wallet Tutorial)
With “$24.9 billion worth of NFTs sold in 2021, compared to just $94.9 million the year before” (Reuters) it’s fair to say that NFTs are here to stay.
For developers, this is great news, because it opens up opportunities to build and monetize NFT-related services.
Yet across the NFT landscape, devs encounter many pitfalls: insecure smart contract languages, expensive fees to mint or transfer NFTs, slow networks, and steep learning curves, to name a few.
In this walkthrough, we’ll bootstrap the EthosConnect example app to quickly build a dApp where users can mint their own NFTs.
To follow this tutorial, you will need to have the Ethos Wallet Chrome extension version 0.0.0.15 installed. If you don’t have it yet, take a moment and install it now.
One of the most awesome features of Ethos Wallet is that new users can get started with just an email address. No more writing down 24 words on paper and stashing them away before you can get transact. (Though Ethos is self-custodial, so you are in control of your own keys.)
Now that our wallet is installed, it’s time to code.
If you prefer a video tutorial, here you go: Build a Sui NFT Mint dApp with the EthosConnect API - YouTube
The EthosConnect docs link to both a live instance of the EthosConnect example app and its source code. Give the docs a quick skim and check out the app before continuing, so you’re familiar with our starter app.
The example app might look slightly different than some screen shots in this article because the Ethos team tends to continually improve their products at a rapid clip.
As its GitHub repository mentions, the EthosConnect example app is “a Next.js app written with TypeScript implementing EthosConnect, the easiest way to connect with any wallet on Sui.”
Next.js is the React.js framework. We will also be using the Tailwind CSS framework.
If you aren’t familiar with the above tools, then it will be helpful to brush up on them before we begin.
You should at least know some JavaScript before taking this tutorial.
Overview: How We Will Create Our Sui NFT Mint
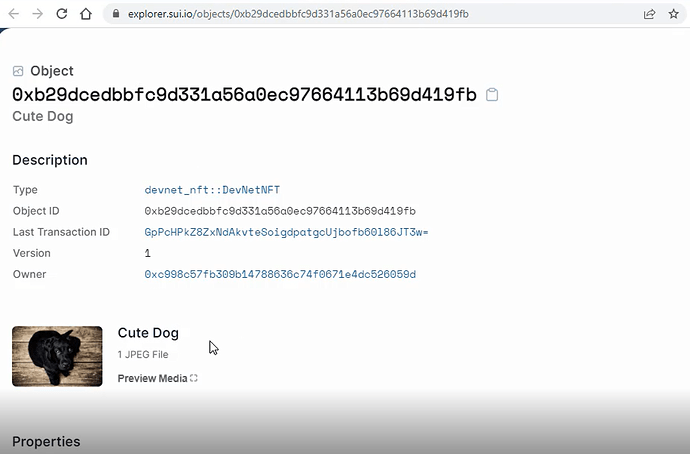
We will bootstrap the EthosConnect example app, which already allows minting an NFT with hard-coded data values that the app user can’t edit.

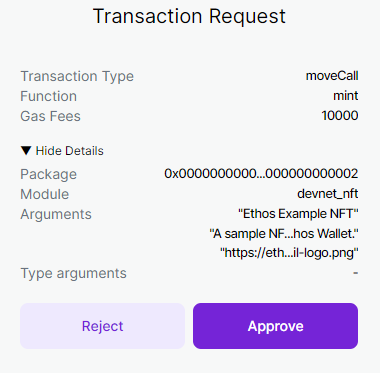
In the example app, the user can mint an NFT, but the data is already hard-coded in.
There are three arguments: the name, description, and image URL of the NFT.
Our app modification will allow your app users to add their own NFT name, description, and image link.
EthosConnect will do all the low-level work under the hood to pull our image from the link and onto the Sui devnet.
Note: Sui is still in devnet at the time of this writing. The network could be reset anytime. So please don’t get too attached to those NFTs just yet.
Our starter app README explains what we already have for files:
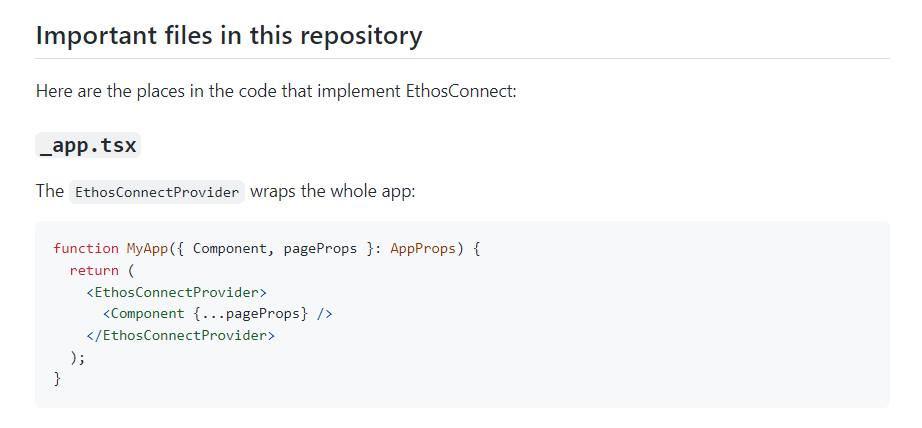
Our custom App component wraps the whole app in a big EthosConnect hug ![]()
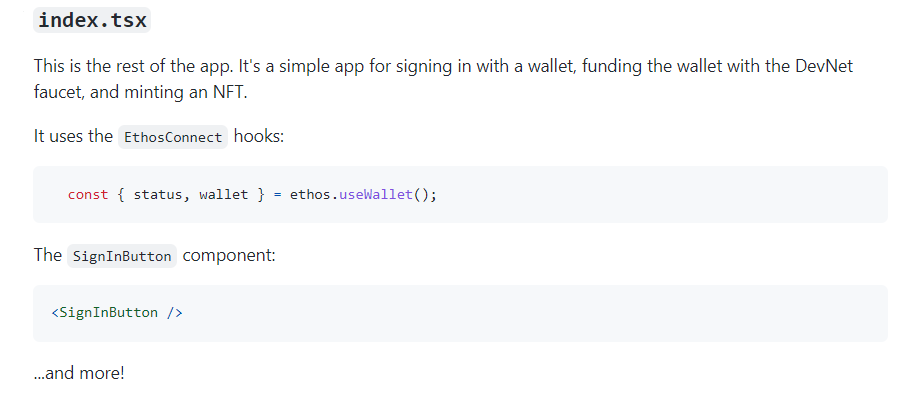
The main logic in the starter app is in index.tsx .
Notice that “…and more!” part?
That’s where we come in.
And there really is more in index.tsx , too.
For example, the Ethos Wallet team has added a beautiful address widget:
The best thing about EthosConnect and Ethos Wallet for us devs is…
…we don’t need to figure out how Ethos sends transactions from the blockchain, how its components work, or anything outside our app.
We can just build.
Here’s what we’ll do:
-
Add a
mint.tsxpage that allows users to mint a Sui NFT with their own input. -
Link to the mint page from
index.tsxand add a link back to Home.
From there, you can let your imagination run wild.
Your app pages can do just about anything you’d like, thanks to Ethos and Sui.
The Step-by-Step: Adding Custom Sui NFT Mint Functionality
First, we need a development environment.
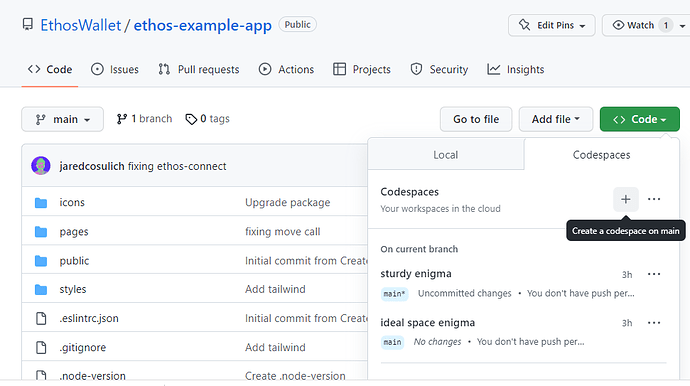
This tutorial uses GitHub Codespaces so we can start coding almost instantly.
Go to the official EthosConnect example app repo and fork it.
Then, if you’re on Codespaces, spin up a codespace!
Or work in your preferred dev environment.
Codespaces comes with Node and Yarn installed, and Node v14. However, our app requires Node v16.
To make this happen, let’s add a dev container.
Create a folder .devcontainer in the root directory.
In that folder, create the file devcontainer.json with these contents:
{
“name”: “Node.js & TypeScript”,
“image”: “Microsoft Artifact Registry
}
Now our app will automagically use Node v16.
1. Create and Link to a New page, mint.tsx
In the video I create the link first, but it’s a little more efficient to create mint.tsx in pages directory and then paste the contents of index.tsx into mint.tsx.
You can copy the original index.tsx here.
Now our pages directory looks like

with mint.tsx being a duplicate of index.tsx.
In index.tsx, find the button with text “Mint an NFT”.
Instead of making that button mint an NFT with the values already saved in the app, we’ll make that button link to /mint (the Next.js route for our mint.tsx file).
For the link, we will use a Next.js Link component.
At the top of index.tsx add the line
import Link from ‘next/link’;
Then wrap the mint button code
<button
className=“mx-auto px-5 py-3 border border-transparent text-base font-medium rounded-md text-white bg-indigo-600 hover:bg-indigo-700”
onClick={mint}
Mint an NFT
in <Link> tags (with the attribute href="/mint") and delete onClick={mint}.
Let’s make our mint page link back home for easy in-app navigation.
In mint.tsx, replace the status message
with a <Link> to the root directory.
2. Customize Our Mint Page to Mint a Sui NFT With User Input
Warning: in a real app, make sure to sanitize user input to help defend against malicious scripts.
I’ll paste the full contents of mint.tsx here and then walk through what each part does.
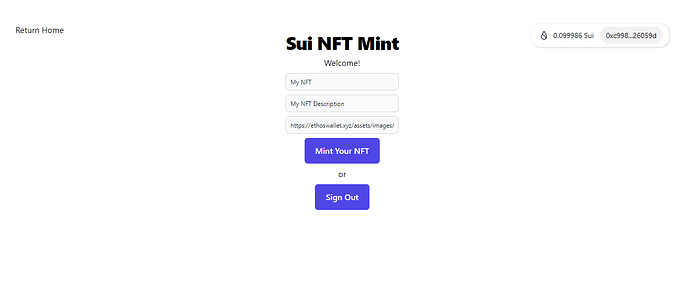
Here’s what the new Mint page looks like:
And here is the completed code, all cleaned up. (The video focuses only on modifying mint functionality in a “quick and dirty” sort of way. The code below is more fully polished).
Here are the steps to add user input -based NFT mint functionality:
- Add three
inputfields above the “Mint Your NFT” button as shown in themint.tsxcode. Tailwind styles were taken from Flowbrite. Eachinputhas a value and event handler associated with one of the NFT metadata fields (name, description, or image). - Add three functions (see lines 53 through 62) for handling the
onChangeevent for eachinput. Each eventeis assigned typeReact.ChangeEvent<HTMLInputElement>.Each handler function calls the update state function for the state variable associated with the correspondinginputvalue. - In the
mintfunction, replace each of the threeargumentshard-coded strings with the corresponding state variable. This populates the NFT details dynamically from the state variables being updated via user input. - Code clean up: Delete unused components, variables and functions copied from
index.tsxand change the name of the component fromHometoMint.
When you’re ready, go ahead and test your NFT mint dApp to make sure it’s working.
And feel free to check out the GitHub repository for the app we just built.
Be sure to read through the EthosConnect docs. You’ll find a treasure trove of powerful features, including:
-
wallet.requestPreapproval()so your users can play games involving rapid-fire transactions, without needing to sign a wallet modal every time, -
dripSuito turn your app into a Sui faucet in one line of code, - and much, much more!
Please let the Ethos team know what you think of the API, and follow EthosWalletXYZ on Twitter for the latest updates.
We can’t wait to see what you build!
Article and video by Andy Golay, founder of Suizzle NFT.https://medium.com/@ethoswallet/build-a-sui-nft-mint-dapp-in-under-10-minutes-with-the-ethosconnect-api-step-by-step-react-2a61f6e96e6a